Info Module Xiroweb Ui Hero
- Free
- Include: Module
- Compatibility: J4, J5
- Developer:
Donate XiroWeb
Buy a Coffee for XiroWeb
Module này chưa phát hành chỉnh thức, đang là phiên bản thử nghiệm.
Xiroweb Ui Hero là module
để chèn code HTML vào website
với chức năng chỉnh sửa trực quan, tương tự như các BUILDER web phổ biến
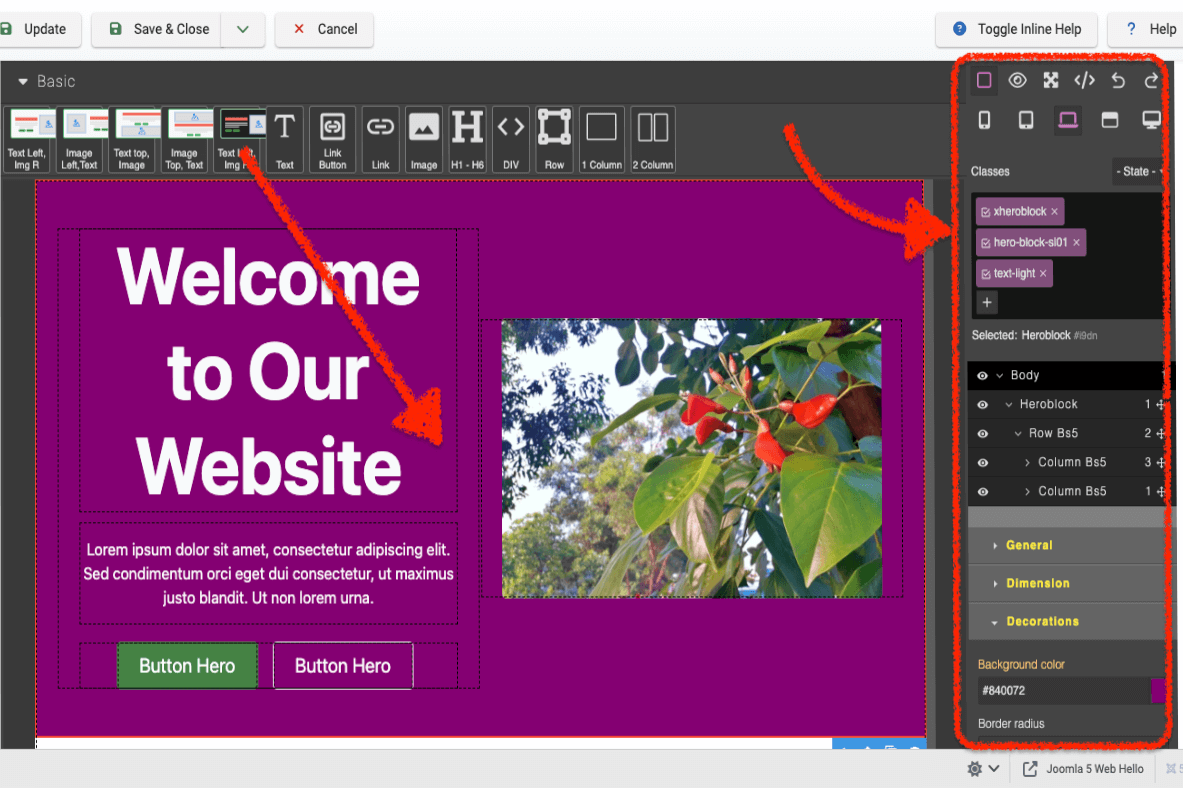
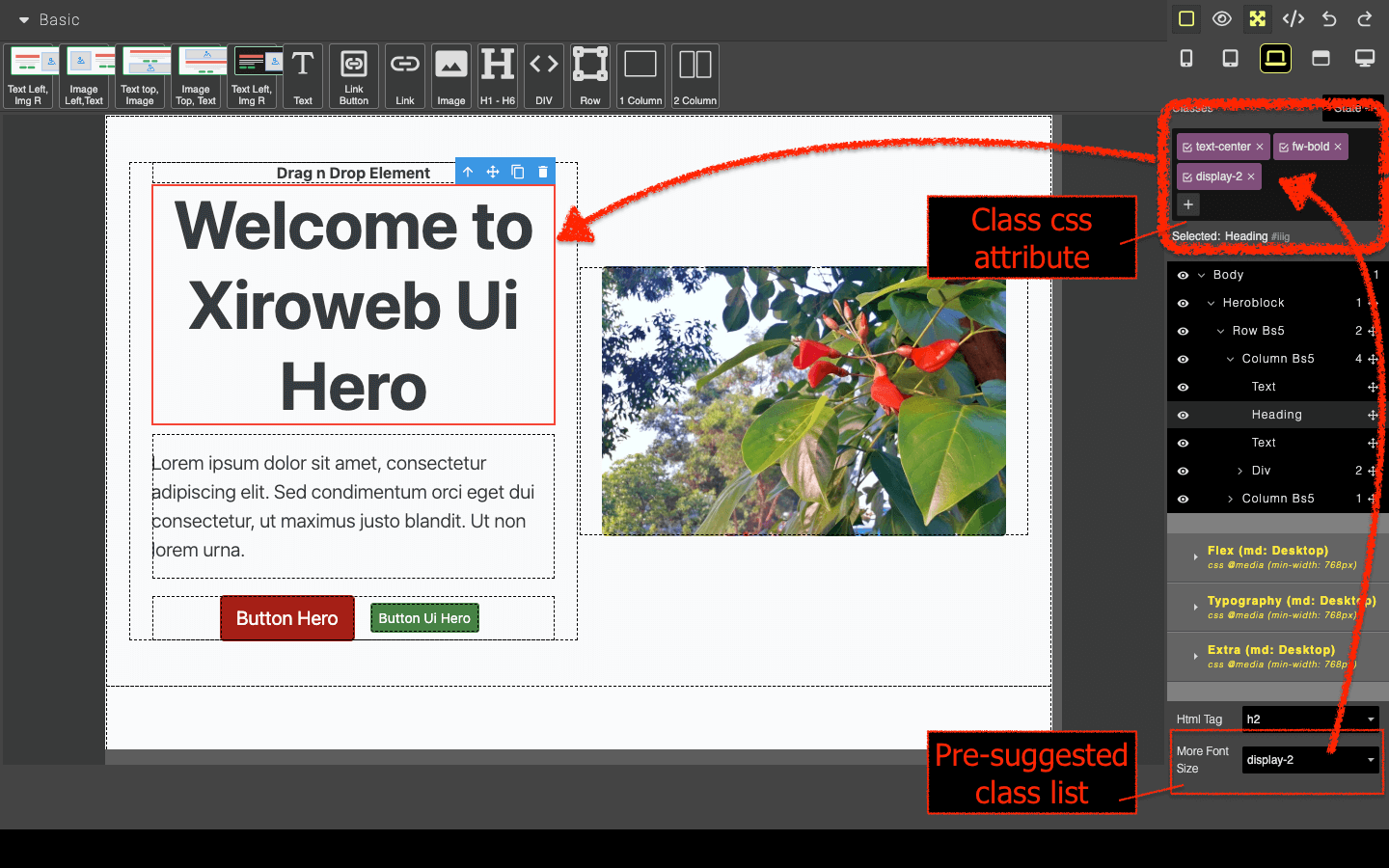
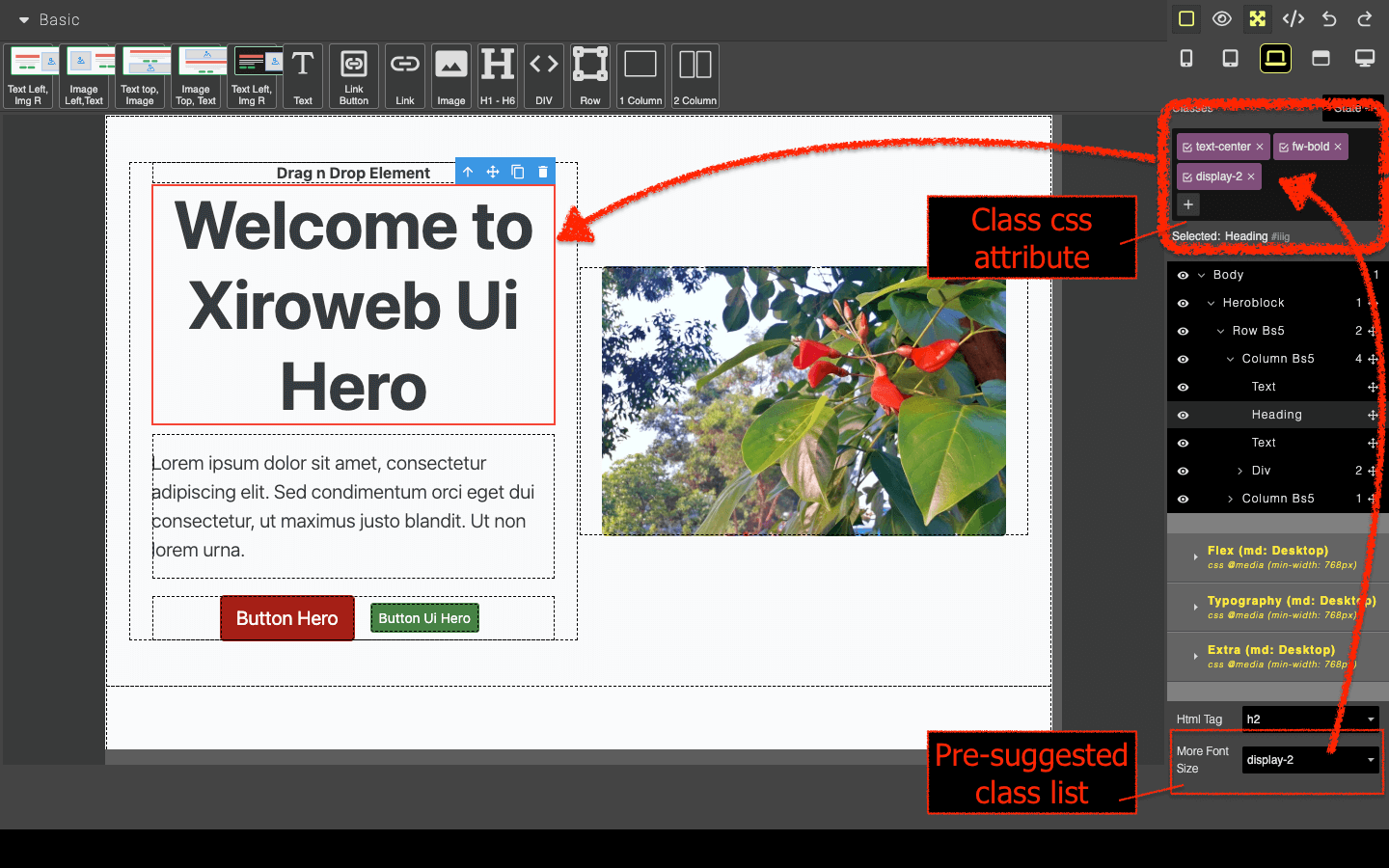
Bạn có thể kéo và thả các phần tử HTML vào trình chỉnh sửa, và sau đó bạn có thể thêm các thuộc tính class css vào các phần tử html này. Tương tự như bạn soạn code html, nhưng được hỗ trợ tiện lợi hơn một chút.
Module này chỉ sử dụng các file CSS sẵn có trong template của bạn như template(.min).css (đã bao gồm Bootstrap 5) và user.css. Module này không thêm bất kỳ file CSS mới nào.


Các Giải Pháp Khác và Phạm Vi Sử Dụng
Custom Module
Trước đây, mình sử dụng Custom Module mặc định của Joomla với trình soạn thảo TinyMCE. Mặc dù cho phép thêm các khối HTML div, quá trình chỉnh sửa không thân thiện với người dùng. Trình soạn thảo chỉ hiển thị chữ, nó không hiển thị bố cục với css. Việc thêm hoặc chỉnh sửa các class bên trong các phần tử div mất thời gian và phức tạp.
Khi bàn giao website cho khách hàng ít kinh nghiệm, họ thường vô tình xóa các khối HTML div quan trọng trong khi chỉnh sửa, dẫn đến việc hỏng bố cục.
Module chèn mã HTML, CSS, JS thô
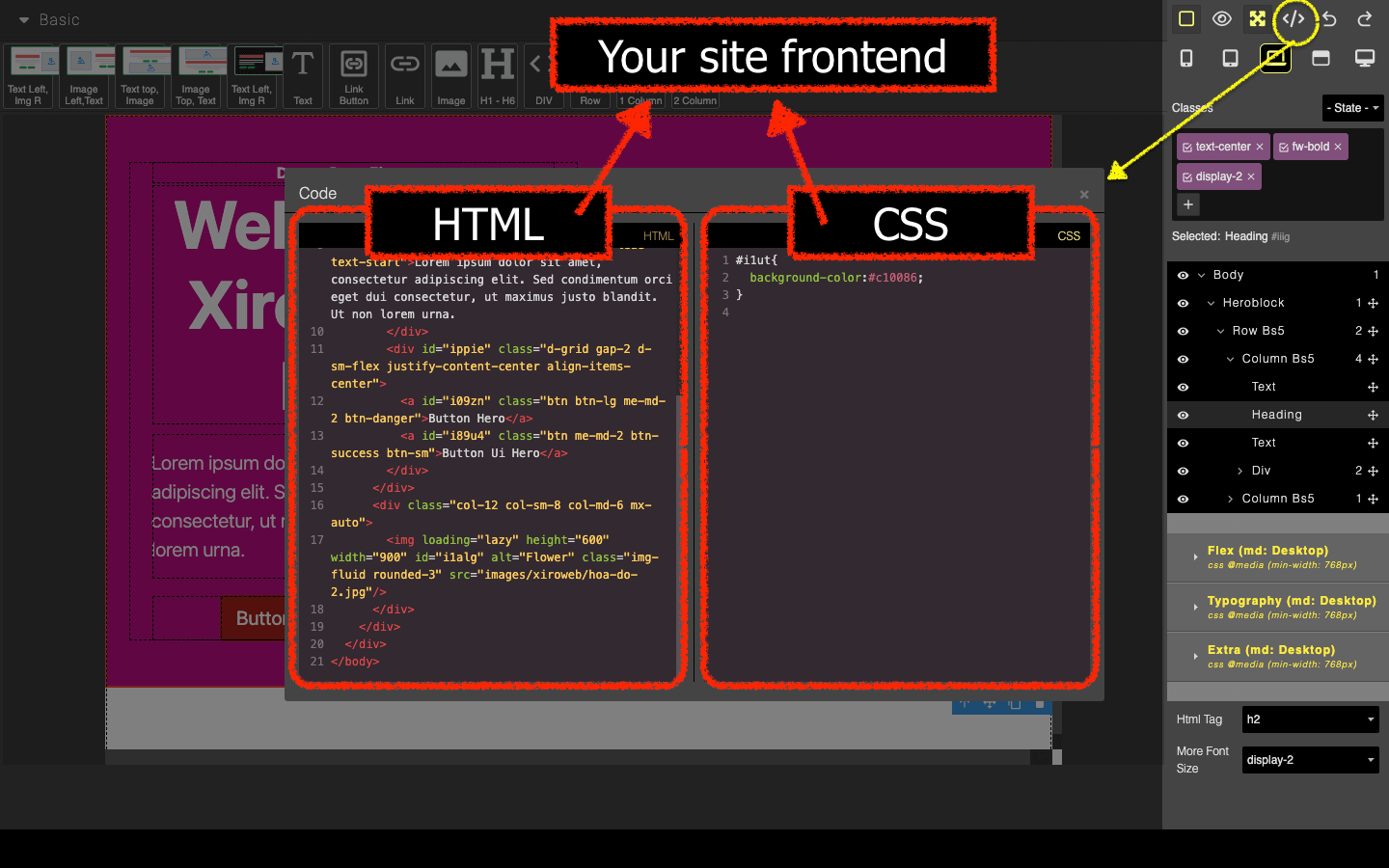
Phương pháp này yêu cầu dán mã HTML và thêm CSS tùy chỉnh. Tuy nhiên, việc chỉnh sửa thường phải chuyển đổi qua lại giữa frontend và backend để xem thay đổi, gây bất tiện và mất thời gian.
Đối với phần lớn người dùng, làm việc với mã HTML div thô là khó khăn và dễ gây nhầm lẫn, khiến việc duy trì website trở nên khó khăn.
Website Builders
Các builder dễ sử dụng nhờ tính năng kéo và thả giúp nhanh chóng tạo bố cục. Các bạn đã xài qua với Wordpress rồi thì Builder là rất quen thuộc. Tuy nhiên, các Builder này thường thêm quá nhiều file CSS và JavaScript không cần thiết, cùng với các quy tắc CSS dư thừa, làm chậm tốc độ tải trang.
HTML được tạo ra bởi các builder thường phức tạp hơn và không tương thích tốt với CSS Bootstrap 5 vốn đã được tích hợp trong các template như Cassiopeia hoặc XiroStart Template.
Xiroweb Ui Hero
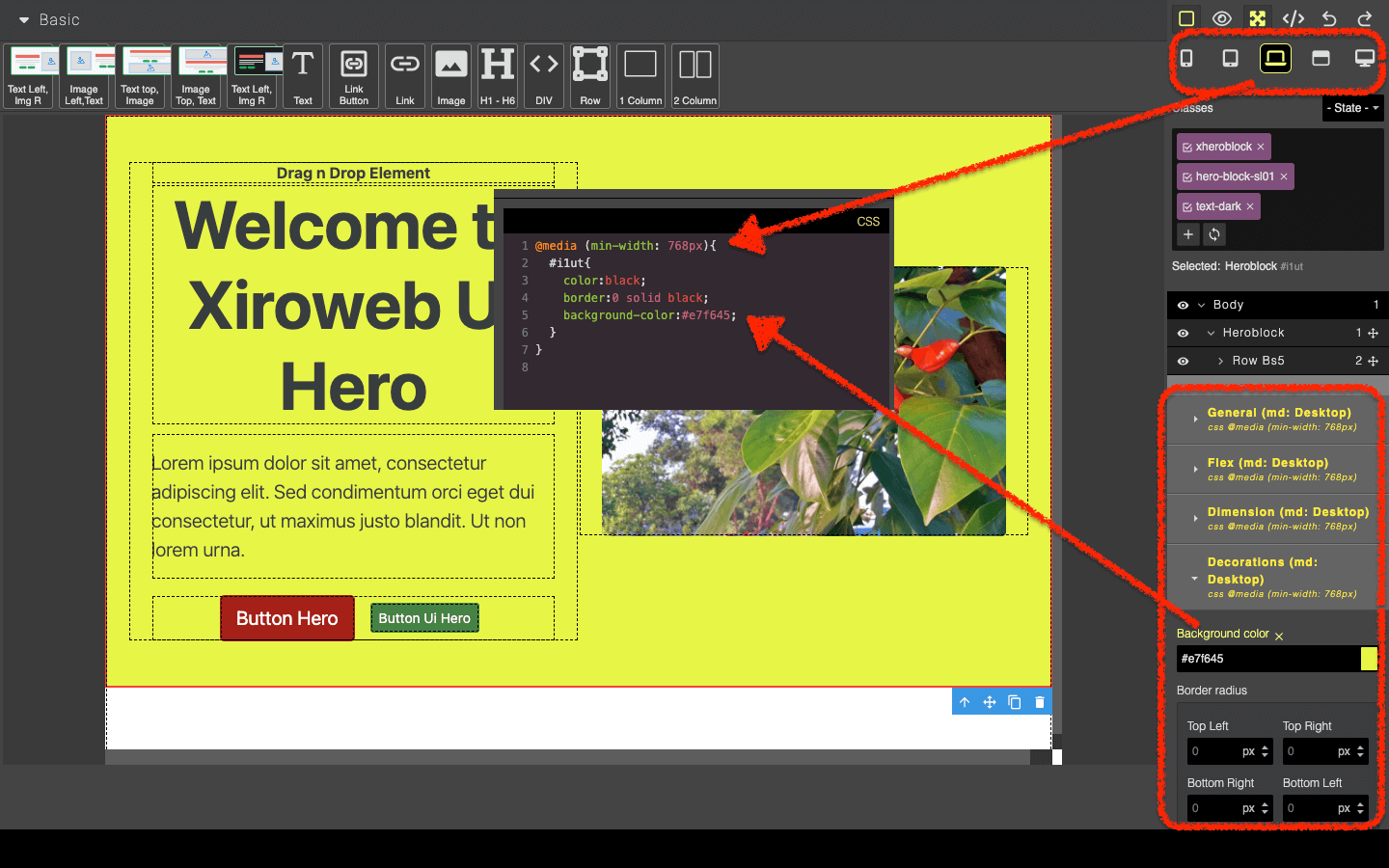
Với Xiroweb Ui Hero, bạn có thể dễ dàng kéo và thả các bố cục HTML sẵn có trong trình soạn thảo trực quan tương tự các website builder. Bạn có thể nhấp vào bất kỳ phần tử HTML nào để thêm class CSS, và trình soạn thảo sẽ tự động tìm các style class từ các file CSS như template.css, template.min.css, hoặc user.css của template đang hoạt động, hiển thị kết quả ngay lập tức. Điều này giúp việc chỉnh sửa bố cục trở nên đơn giản và rõ ràng.

Module tạo HTML với CSS với cấu trúc rất tối ưu vào trang frontend. Module không tải thêm bất kỳ file CSS nào, chỉ sử dụng các file CSS sẵn có trong template của bạn (template.css, user.css) để đảm bảo tốc độ tải trang và hiệu suất render.
Khi website được bàn giao cho khách hàng, việc chỉnh sửa trở nên dễ dàng. Người dùng có thể nhấp đúp để chỉnh sửa văn bản hoặc hình ảnh một cách nhanh chóng, tập trung vào những gì cần thay đổi mà không lo lắng về mã nguồn.
Module này đã soạn sẵn các khối HERO block, theo cấu trúc của Bootstrap 5, để bạn có thể nhanh chóng sử dụng.
Thêm CSS đáp ứng Responsive Breakpoints
Các bạn làm web thường phải viết mã CSS sử dụng @media (min-width: 768px) hoặc @media (min-width: 576px) để làm cho website tương thích trên nhiều kích thước màn hình. Module này giúp làm việc với CSS responsive dễ dàng và trực quan hơn.
Bạn có thể tạo CSS reponsive cho các kích thước màn hình cụ thể bằng cách kết hợp Device Size Screen với Property Editing Options.
Theo nguyên tắc Mobile-First của Bootstrap 5, CSS mặc định (không bao bọc với @media) được áp dụng cho tất cả các kích thước màn hình, khi bạn chọn Mobile rồi chỉnh.
Ví dụ, bạn có thể thay đổi màu nền cho desktop, css được sinh ra sẽ chỉ áp dụng cho desktop và rộng hơn.
Đối với các nhu cầu nâng cao hơn, bạn có thể viết CSS trong file user.css của template và sau đó sử dụng các class đó trong module.

Lưu Ý Sử Dụng
Để giảm thiểu mã CSS được tạo, bạn nên dùng class vào các phần tử. Việc thêm class không tạo thêm mã CSS. Với CSS, càng ít mã thì hiệu suất website càng tốt.
Bạn vẫn cần kiến thức cơ bản về Bootstrap và CSS để thêm thuộc tính class vào các phần tử HTML đã chọn. Xem các class được khai báo trong các file template.css và user.css của template đang hoạt động trên trang web của bạn để sử dụng chúng.
Module không thêm file CSS nào khác vào frontend. Còn Trình soạn thảo thì dựng layout từ các file CSS sẵn có từ template.
Các file CSS này bao gồm: template.css (hoặc template.min.css), user.css, và custom.css. Do đó, module này chỉ nên được sử dụng với các template có các file CSS này và đã được tải trên frontend.
Template Khuyến Nghị Sử Dụng
- Template mặc định của Joomla, Cassiopeia
- XiroStart Template
Dùng vào Thực Tế
Module này đã dùng trên trang chủ XiroWeb.com và cho các website của khách hàng của Xiroweb.
Module này giúp chúng mình tiết kiệm rất nhiều thời gian trong việc xây dựng các khối. Chỉ trong vài phút, chúng mình có thể tạo các block để sử dụng trên các website. Những block này có thể được chèn vào bất kỳ trang nào mà không ảnh hưởng đến các thành phần khác.