Bạn thân mến, Joomla 5 giờ đây đã hoạt động ổn định, và đã có các bài viết làm web joomla hướng dẫn thực hành tạo web Joomla 5.
Còn phần bên dưới là hướng dẫn cho Joomla 3, Joomla 3 đã cũ và không còn được phát triển nữa. Bạn chỉ nên xem tham khảo.
Bên dưới là bài cấu trúc khung toàn bộ các vấn đề từ cơ bản nên nâng cao để giúp các bạn tự học làm web với joomla 3 thuận tiện và tiếp cận nhanh chóng với joomla 3 để có một website thật sự hoàn thiện. Đây là bài trung tâm, để chỉ dẫn bạn qua các bài khác nhau, và quay lại bài này tiếp tục khi bạn đã nắm được nội dung các bài liên kết. Bài này cũng phù hợp cho các bạn mới học làm web chưa biết bắt đầu từ đâu, chưa biết gì .
Với kinh nghiệm 15 năm với Joomla, đội ngũ Xiroweb đã đúc kết và điều chỉnh lại các cấu hình mặc định của joomla, bổ sung giao diện quản trị trực quan hơn, tích hợp sẵn ngôn ngữ tiếng Việt và tất cả được đóng gói với tên gọi Xiroweb Platform.
XiroWeb Platform là bản phân phối cho người Việt được xây dựng trên nền tảng joomla, cung cấp giao diện trực quan, cải tiến các thao tác, cải thiện ngôn ngữ tiếng Việt và rất nhiều bổ sung khác tiện lợi hơn cho bạn. Hãy tìm hiểu Xiroweb Platform để dễ dàng sử dụng và tận dụng được nguồn tài nguyên to lớn và mạnh mẽ của joomla.
Giáo trình joomla: các bước chuẩn bị cho tự học thiết kế web bằng joomla
Đầu tiên nếu bạn chưa biết joomla là gì xin mời xem loạt bài Giới thiệu joomla
Và tiến hành chuẩn bị: cài đặt server ảo XAMPP và cài đặt website joomla để thực hành luôn bạn nhé.
Bắt đầu nào: Học cách Thêm danh mục Category, tạo menu item tương ứng, thêm nội dung Article vào web
Đầu tiên bạn cần hiểu triết lý tổ chức hoạt động của joomla, hiểu được điều này bạn sẽ vô cùng thuận lợi khi thao tác và làm web với joomla. Hãy xem bài Điều căn bản về Joomla nhưng lại cực kỳ quan trọng để hiểu và sử dụng joomla và nắm bắt các triết lý và những minh họa của XiroWeb đưa vào trong đó, cũng những thuật ngữ liên quan mà xuyên suốt joomla chỗ nào bạn cũng gặp Category, Article, Menu Item, Module + Điểm neo Position.
Nên nhớ Category (danh mục) giúp bạn tổ chức việc lưu trữ các Article (bài viết) khoa học và ngăn nắp hơn.
Việc hiển thị các bài viết trong danh mục và các danh mục con ra sao lại do phần MENU ITEM quyết định. Nên sau khi bạn tạo Category, muốn xuất hiện trên Frontend website thì cần tạo Menu Item nữa.
Bắt đầu vào các bước thực hành
Nếu theo các bước ở phần trên, bạn đã có server XAMPP, đã cài đặt website joomla được. Bạn đã hiểu triết lý của joomla và những thuật ngữ chính liên quan. Và bây giờ, chúng ta sẽ bắt đầu để thao tác học cách sử dụng website.
- Chưa vội! Bây giờ hãy xem lướt qua bài hướng dẫn Làm trang blog trong 60 phút, bây giờ bạn chỉ cần xem qua thôi, không cần hiểu và cũng chưa cần thực hiện gì cả. Việc xem các clip là để giúp bạn hình dung những gì chúng ta sẽ thực hiện qua các bài học, và kết quả có được sau khi thực hành.
- Bắt đầu thực hành nào. Bạn có nhớ các khái niệm cần thiết như Category, Article, Item Menu, Module + điểm neo Position trong phần trên không. Chúng ta sẽ thao tác với chúng ở Bài thực hành 1.1: Thực hành tạo nội dung và cho phép người xem website xem nội dung bạn chỉ định. Bao gồm các phần:
------------------
Phần bổ sung: cho thiết lập Menu Item nối đến Category: phần này bạn có thể để xem sau
Về phần Menu Item nối đến Category có nhiều thông số nếu bạn không thiết lập, thì hệ thống sẽ lấy theo các thông số được thiết lập tại Options của Articles.
Xem thêm các hướng dẫn tạo Menu Item và thiết lập các thành phần hiển thị trên thiết lập Menu Item:
- Hiển thị các bài viết trong Category, hiển thị layout dạng Blog (Layout dạng blog là Có tiêu đề, hình ảnh, introtext và các thành phần kèm theo.)
- Hiển thị các bài viết dưới layout dạng bảng table
- Hiển thị chỉ một bài viết - thường dùng để tạo bài viết Giới thiệu, About us
- Hiển thị tất cả các bài viết được đánh dấu Featured, layout dạng Blog
- Cấu hình các tham số mặc định cho Item Menu từ Options của Articles
Tự học thiết kế web bằng joomla với Template giao diện - Position điểm neo - Module - Menu Item
Khi giới thiệu Template giao diện - Position điểm neo - Module - Menu Item hầu hết thường tách rời các thành phần ra để giới thiệu, nhưng thực tế thì các thành phần này lại luôn kết hợp với nhau để tạo ra những combo bắn phá vô cùng tuyệt diệu. Do vậy bạn nên nắm các tuyệt kỹ chuẩn bị cho các combo kết hợp đó.
- Bạn cần học cách quan sát các điểm neo position trên giao diện template hiện tại,quan sát các vị trí của các điểm neo position (trên - dưới - phải - trái - trung tâm...). Và sau đó, bạn sẽ tạo một module chức năng để treo vào điểm neo position bạn muốn. Chúng ta tiếp tục thực hành Bài thực hành 1.2: Bổ sung Module để tạo sự tiện lợi cho khách xem site.
Xin nhắc lại:
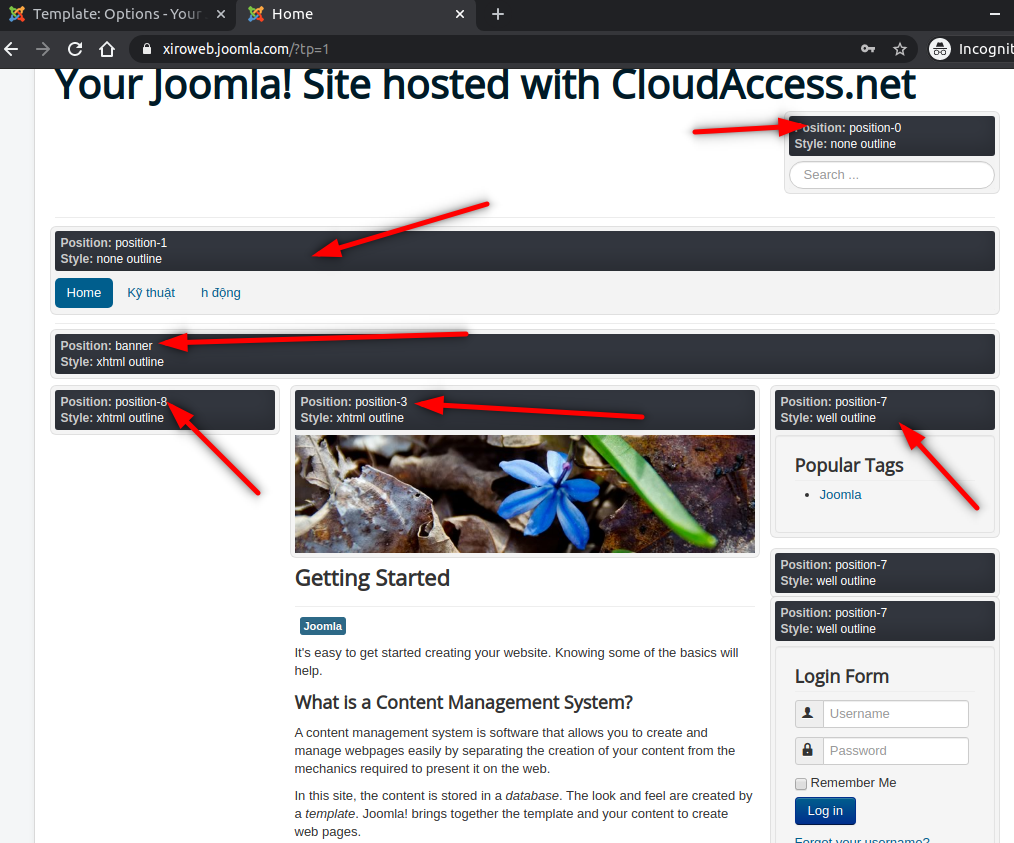
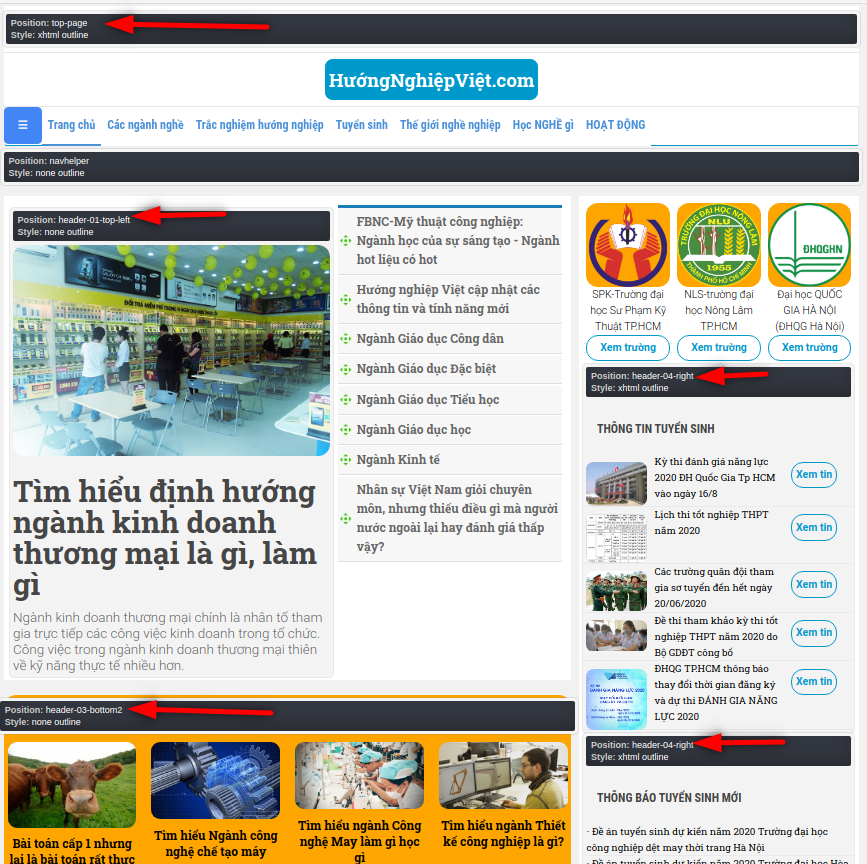
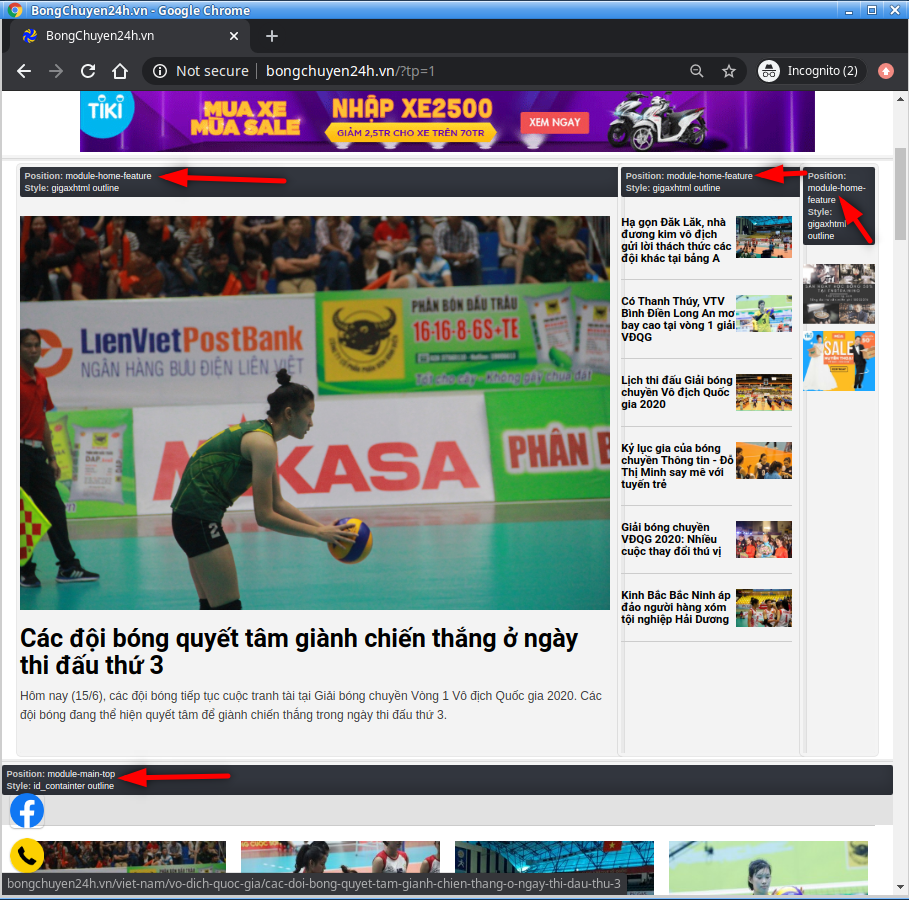
- Quan sát các điểm neo position trên giao diện bằng cú pháp ?tp=1 hoặc &tp=1. Quan sát vị trí và tên tương ứng của các postion nhé.
Lưu ý: trước khi xem được các position bạn cũng cần làm điều sau Adminstrator Menu >> Extensions >> Templates > Options > Preview Module Positions: Enable
Trên thanh địa chỉ của trình duyệt (chrome) bạn thêm đoạn mã này vào phía sau: ?tp=1 hoặc &tp=1
Ví dụ, trên website mà xiroweb thực hành vơi các bạn, sẽ thêm đầy đủ là https://xiroweb.joomla.com/?tp=1
Xem lại lần nữa bài Bài thực hành 1.2: Bổ sung Module để tạo sự tiện lợi cho khách xem site để rõ hơn
Position (điểm neo) là các điểm mà bạn có thể treo các module vào đó. Một điểm neo position có thể treo nhiều module cùng loại và khác loại vào trong đó. Bạn quan sát vị trí điểm neo Position (trên, dưới, phải, trái, trung tâm...) và một module bạn có thể treo vào bất cứ điểm neo position nào bạn muốn.
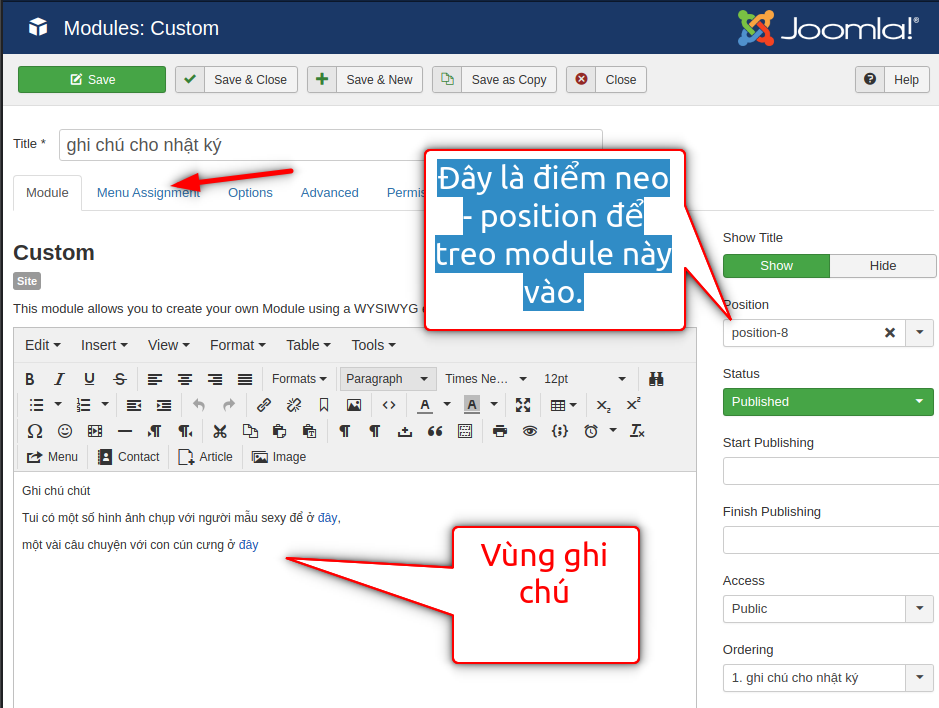
Khi tạo một module, trong phần thiết lập có field Position, dán tên điểm neo position bạn muốn module xuất hiện vào đó, và nhấn enter. Như vậy module sẽ xuất hiện tại vùng position đó như bạn muốn.

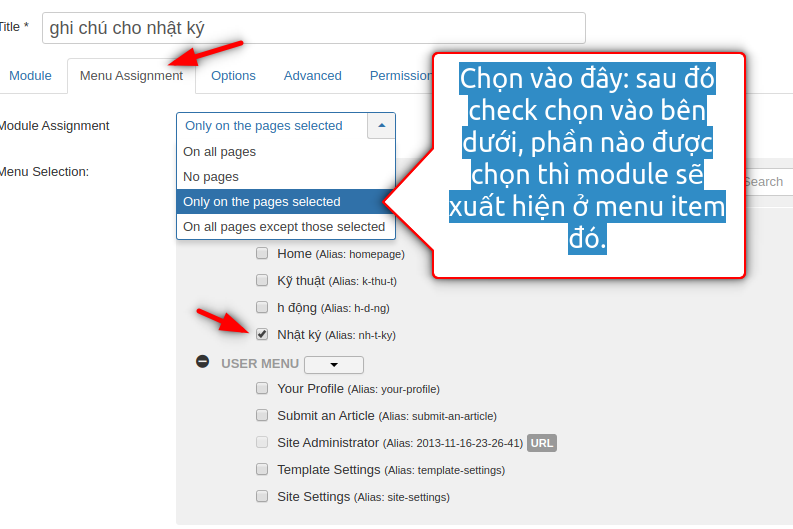
Nhưng bạn cũng muốn rằng một số module thì chỉ xuất hiện duy nhất trên trang chủ như module chức năng slideshow, tin mới, tin chính. Và một số module bạn lại chỉ muốn xuất hiện trên một số trang như bản đồ ở trang liên hệ, module login ở trang tài nguyên... (Ghi chú: ghi là trang cho bạn dễ hiểu, thực chất là Menu Item). Để thực hiện việc trên, trong phần cấu hình của menu, bấm qua tab Menu Assignment và chọn các trang bạn muốn module hiển thị.

Và Template giao diện - Position điểm neo - Module - Menu Item phối hợp cùng với nhau tạo ra sự kết hợp tuyệt vời:
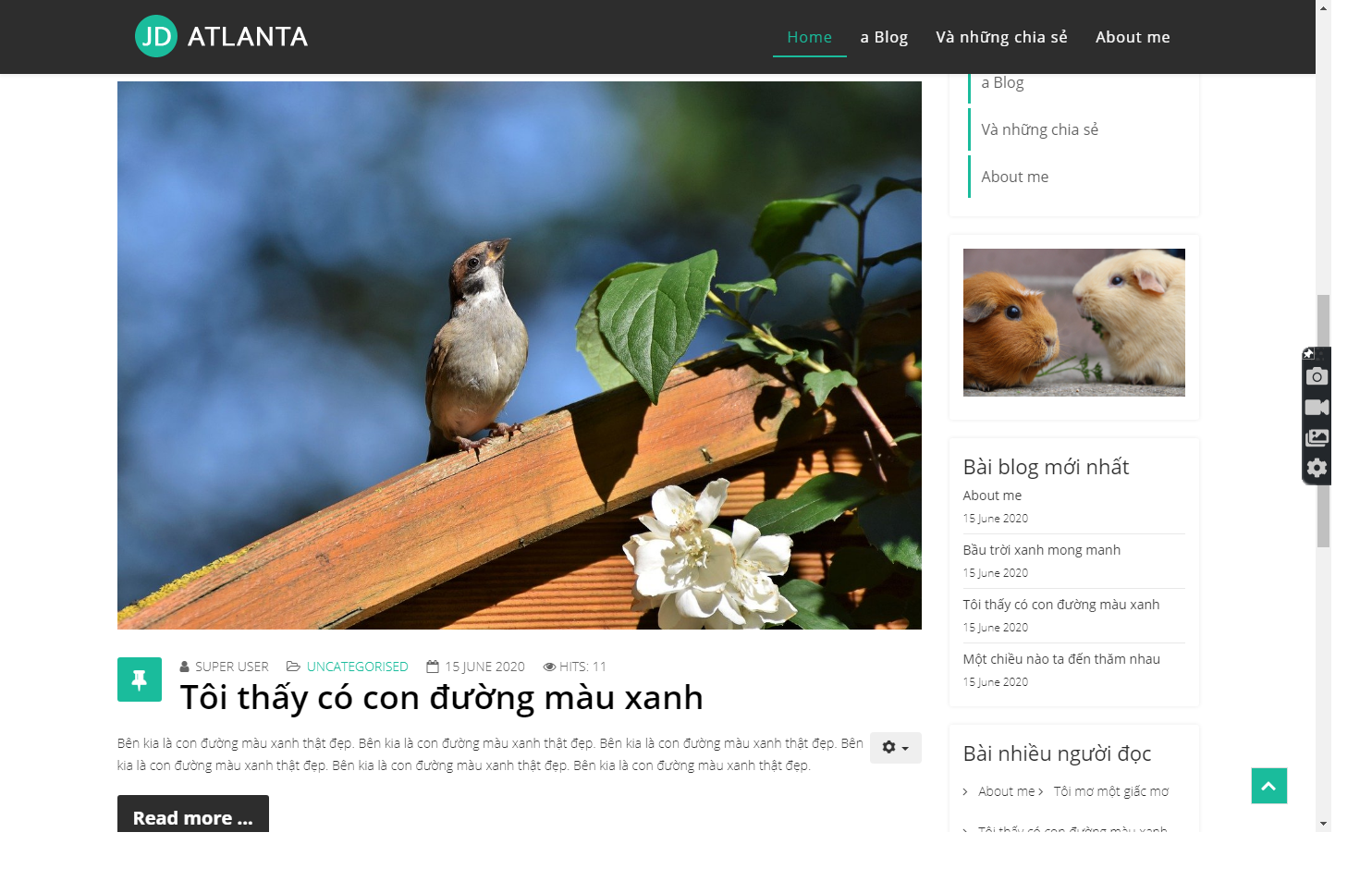
- Bạn có biết rằng, Trang chủ của trang tin tức hoặc trang giới thiệu công ty, chỉ toàn là các module được neo vào các điểm neo position có sẵn và được thiết lập Menu Assignment chỉ trang chủ.Thường là các module Slideshow, module tin tức chính, tin tức nổi bật, tin trong danh mục, banner...
- Phần chân trang footer là các module neo vào vị trí tất nhiên là ở phần dưới cùng của web rồi, và được thiết lập Menu Assignment là tất cả các trang (On All Pages). Tương tự một số thành phần của đầu trang header như logo, banner, thông tin liên hệ, menu cũng là các module được thiết lập Menu Assignment là tất cả các trang (On All Pages).
- Và các trang khác bạn có thể tùy chỉnh sắp xếp các module khác nhau để làm cho website phong phú và đa dạng chức năng.

Trang chủ www.huongnghiepviet.com và vị trí các điểm neo position

trang chủ www.bongchuyen24h.vn và vị trí các điểm neo position
Template giao diện
Template giao diện gần như là một yếu tố rất quan trọng khi làm website, giao diện trực quan mạnh mẽ sẽ giúp bạn chiếm được cảm tình của khác xem web. Vậy nên chúng ta bắt đầu tìm hiểu cách thao tác với template joomla nào.
Hãy thử thay đổi giao diện khác có sẵn qua bài Bài thực hành 1.3: Thay đổi một chút giao diện cho Frontend.
Khi thay đổi một template giao diện, thì các position cũng sẽ bị thay đổi theo. Vì điểm neo position được xây dựng theo từng giao diện, nên tên của position, ví trí của điểm neo position cũng sẽ không giống nhau. Mỗi lần đổi giao diện thì điều quan trọng là mở và xem lại các position để treo lại các module vào điểm neo mới trên template mới.
Template giao diện ngoài việc tạo dựng sẵn các điểm neo position còn hỗ trợ bạn trang trí các thành phần trở nên sống động hơn. Như là các thiết lập thay đổi màu sắc, thiết lập menu, menu sổ... Một số template còn có chức năng thêm bớt các điểm neo position, và xác định việc hiển thị của position đó trên desktop - table - mobile. Và mỗi template còn có vô số các thành phần giao diện cho module, cái này bạn phải đọc tài liệu để biết cách áp các thành phần giao diện khác nhau cho một module nào đó.
Cài Thêm các thành phần bổ sung cho website
Joomla nổi tiếng là có kho cài đặt thêm rất đa dạng, vậy nên tiếp theo chúng ta sẽ học cách cài đặt một gói chức năng vào website tại Bài thực hành 1.4: Cài đặt các các chức năng mở rộng Extension vào website
Ngoài cách cài như trên, thì Joomla còn có phần cài đặt gói ngôn ngữ đơn giản hơn, hãy xem Cài đặt gói tiếng Việt và kích hoạt cho trang frontend
TỔNG HỢP PHẦN ĐẦU GIÁO TRÌNH
Và tới đây, bạn hãy cùng tổng hợp lại mọi kỹ năng đã học để cùng thực hành Bài thực hành 2.1 Làm trang blog trong 60 phút.
Sau bài này, bạn cũng nên học cài thêm các Extension để làm cho giao diện trang blog của bạn thêm sống động nhé.
Và sau đó, hãy theo dõi và nâng cấp joomla extensions đã cài vào joomla lên các phiên bản mới nhất qua bài thực hành Bài thực hành joomla 2.3: Thực hành nâng cấp Update các Extensions đã cài vào joomla
Nâng cao
URL thân thiện, URL đẹp
Web xây dựng bằng joomla có một lợi thế là làm SEO cực mạnh, SEO thì có nhiều vấn đề lắm, nhưng đầu tiên chúng ta sẽ học cách làm cho các đường dẫn URL trở lên đẹp như mơ, bạn muốn URL ra sao đều có thể xử lý được hết.
- Cấu hình đường dẫn thân thiện URL và SEO
User và tài khoản
Joomla có thế mạnh là hệ thống User và phân quyền tới từng thành phần trên trang luôn. Tức là cùng 1 trang web, nhưng người chưa đăng nhập sẽ chỉ xem được thông tin giới hạn, người đăng nhập sẽ xem được nhiều hơn, và mỗi tài khoản user lại có những thông tin riêng của mình. Ngay cả các thành phần trên website như một module thông tin cũng có thể điều chỉnh hiện thị tùy nhóm.
Nếu bạn làm trang bán hàng, mua hàng, đặt hàng và bạn muốn làm một trang đăng ký, để đăng nhập và để xem lại đơn hàng của mình, thì phần này sẽ giúp bạn.
Tiếp theo, bạn cần tạo một trang đăng nhập, trang đăng ký và kích hoạt chức năng đăng ký thành viên vào website trước. Sau đó bạn tiếp tục tạo ra các Caterory chứa các Article riêng cho thành viên đã đăng ký. Và bắt đầu chuyên sâu hơn một chút, mỗi tài khoản có một trang riêng và thông tin riêng bằng cách tạo trang profile hồ sơ thành viên.
Tới đây, chúng ta tiếp tục chuyên sâu hơn một chút bằng cách tạo chức năng gửi tin bài và hiển thị các tin mà thành viên đó đã gửi lên website (thành viên chỉ thấy bài của chính mình gửi lên) Bài thực hành joomla 3.4: Làm chức năng đăng bài cho thành viên. Sau bài này thì bạn có thể nhận thấy được phần nào công dụng của tab Permisstion, cho phép bạn quyết định nhóm user này, hay nhóm user kia được phép làm gì (Đăng bài- Duyệt bài - Chỉnh sửa bài - Xóa bài...).
Tương tác với khách truy cập bằng trang liên hệ
Chắc hẳn là trang liên hệ là trang không thể thiếu được trên bất cứ website nào. Trang liên hệ ngoài phần giới thiệu thì còn có form để người xem web nhập các thông tin vào đó để liên hệ nhanh với bạn. Để làm được vậy, bạn thực hành Tạo trang form liên hệ trên website joomla trong bài thực thành số 4.1
Tận dụng các chức năng cực kỳ mạnh mẽ của template giao diện joomla
Bạn có thể chuyển đổi linh hoạt các module sang các position ở vị trí khác. Bạn cũng có thể tạo ra hàng loạt kiểu style của template để sử dụng. Và không chỉ có vậy, bạn có thể sử dụng cùng lúc nhiều template chứ không chỉ giới hạn 1 template duy nhất. Xem bài thực hành Bài thực hành joomla 6: Tận dụng các chức năng cực kỳ mạnh mẽ của template giao diện joomla để làm chủ các kỹ thuật và sức mạnh của template.
HOÀN THIỆN VÀ ĐƯA WEB LÊN INTERNET
Chúc mừng bạn đã trải qua các bài thực hành để hoàn thiện website của bạn, và bây giờ website sẽ xuất hiện trên internet, khi bạn gõ tên miền của bạn, website của bạn sẽ hiện ra. Bài thực hành số 5.1 Đưa web từ localhost lên cloud host server hướng dẫn chi tiết các bước để bạn đat được mong muốn.
Tác giả
Nguyễn Tiến Dũng - XiroWeb

Dustin Dũng có 15 năm kinh nghiệm làm việc với PHP, SQL, Đã thực hiện qua các dự án với Joomla!, Wordpress, Opencart, PrestaShop, Magento. Với Joomla!, Dustin Dũng có hơn 15 năm kinh nghiệm, từ Mambo, rồi Joomla 1.0 và bây giờ là Joomla! 5